Apakah Anda sedang mencari cara untuk membuat website? Jika ya, maka Dreamweaver bisa menjadi pilihan yang tepat bagi Anda. Dreamweaver adalah software pengembangan website yang dapat membantu Anda dalam membuat website tanpa perlu pengetahuan teknis yang mendalam.
Dreamweaver memiliki antarmuka yang mudah digunakan dan banyak fitur yang berguna untuk membuat website yang terlihat profesional. Dalam panduan ini, Anda akan belajar cara membuat website menggunakan Dreamweaver dengan mudah dan cepat.
Artikel ini disusun untuk pemula yang belum pernah menggunakan Dreamweaver sebelumnya. Kami akan membahas langkah-langkah yang perlu Anda lakukan untuk membuat website dari awal hingga selesai. Kami juga akan menjelaskan beberapa fitur penting yang dapat membantu Anda dalam mengoptimalkan website Anda.
Jadi, jika Anda ingin belajar cara membuat website dengan Dreamweaver, simak panduan lengkap untuk pemula ini dengan seksama.
Daftar Isi Artikel
Apa Itu Dreamweaver?
Dreamweaver adalah perangkat lunak pengembangan web yang sangat populer. Dibuat oleh Adobe Systems, Dreamweaver digunakan oleh para pengembang web pemula dan ahli untuk membuat dan mengelola situs web.
Dreamweaver menawarkan antarmuka visual yang intuitif, yang memungkinkan pengguna untuk membuat dan mengedit situs web tanpa perlu pengetahuan bahasa pemrograman. Pada saat yang sama, pengembang web yang berpengalaman dapat menggunakan fitur canggih Dreamweaver untuk membuat dan mengedit kode HTML, CSS, dan JavaScript secara manual.
Dreamweaver mendukung berbagai macam teknologi web seperti PHP, ColdFusion, dan Ajax. Ini juga menyediakan fitur untuk membuat situs web responsif, yang memungkinkan situs untuk menyesuaikan tampilan mereka dengan ukuran layar perangkat yang berbeda.
Persiapan Sebelum Memulai
Sebelum memulai membuat website dengan Dreamweaver, ada beberapa hal yang perlu Anda lakukan terlebih dahulu. Tanpa persiapan yang matang, Anda mungkin akan mendapati diri Anda kebingungan dan sulit untuk melanjutkan proses pembuatan website Anda.
1. Tentukan Tujuan Website Anda
Tujuan website Anda harus jelas dan spesifik. Apakah Anda ingin membuat website untuk bisnis atau untuk blog pribadi? Apakah website Anda akan digunakan untuk mempromosikan layanan atau produk Anda? Atau akan digunakan sebagai platform untuk membagikan informasi dan pengetahuan tertentu?
Dengan menentukan tujuan website Anda, Anda dapat lebih mudah membuat layout dan konten yang tepat untuk memenuhi kebutuhan pengunjung Anda.
2. Riset Target Audiens Anda
Tahap selanjutnya adalah melakukan riset terhadap target audiens Anda. Siapa target audiens Anda? Apa kebutuhan dan keinginan mereka? Apa yang mereka cari di website Anda?
Dengan mengetahui target audiens Anda dengan baik, Anda dapat menciptakan konten yang relevan dan menarik bagi mereka.
3. Siapkan Konten dan Gambar yang Akan Digunakan
Sebelum mulai membuat website, pastikan bahwa Anda telah menyiapkan konten dan gambar yang akan digunakan. Konten harus sesuai dengan tujuan website Anda, dan gambar mengikuti tema dan suasana yang ingin ditampilkan.
Persiapkan juga dokumen-dokumen penting seperti logo, informasi kontak, dan informasi bisnis penting lainnya. Dengan menyiapkan semuanya terlebih dahulu, Anda dapat mempercepat proses pembuatan website Anda.
4. Siapkan Hosting dan Nama Domain
Sebelum memulai membuat website, Anda perlu memiliki hosting dan nama domain terlebih dahulu. Hosting adalah tempat di mana website Anda akan disimpan dan diakses oleh pengunjung, sedangkan nama domain adalah alamat website Anda yang akan diklik oleh pengunjung.
Pilihlah hosting dan nama domain yang sesuai dengan kebutuhan dan budget Anda. Banyak provider hosting yang menyediakan paket bundling hosting dan nama domain dengan harga yang terjangkau.
Mengenal Antarmuka Dreamweaver
Setelah memahami apa itu Dreamweaver dan melakukan persiapan yang diperlukan, saatnya mengenal antarmuka Dreamweaver. Antarmuka Dreamweaver terdiri dari beberapa bagian penting yang perlu Anda ketahui:
1. Menu Bar
Menu bar terletak di bagian paling atas jendela Dreamweaver dan berisi daftar menu yang dapat Anda akses untuk mengontrol Dreamweaver secara keseluruhan. Anda akan menemukan banyak fitur penting di sini, termasuk menu File, Edit, dan Insert.
2. Toolbar
Toolbar terletak di bawah menu bar, dan berisi ikon-ikon yang mewakili fungsi yang sering digunakan dalam Dreamweaver. Jika Anda ingin cepat mengakses fitur tertentu, misalnya membuat tabel atau menambahkan gambar, Anda bisa mencarinya di toolbar.
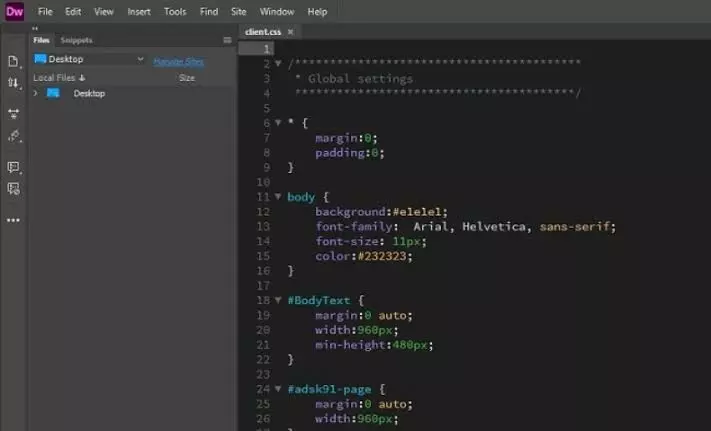
3. Document Window
Document window adalah bagian utama dari jendela Dreamweaver, tempat Anda akan mengedit halaman web. Di sini, Anda akan melihat kode HTML dan tampilan visual halaman web Anda secara bersamaan. Anda dapat beralih antara tampilan kode dan tampilan visual kapan saja.
4. Panel
Panel terletak di sebelah kanan jendela Dreamweaver, dan berisi fitur-fitur tambahan yang mungkin Anda butuhkan saat bekerja pada halaman web. Ada banyak jenis panel yang dapat Anda buka, termasuk panel Properti, panel HTML, dan panel CSS. Pastikan untuk mempelajari setiap panel dan cara menggunakannya dengan baik.
Dengan memahami antarmuka Dreamweaver, Anda akan dapat bekerja lebih efisien dan mudah dalam membuat website. Selanjutnya, mari lanjut ke bagian selanjutnya: Membuat Layout Website.
Membuat Layout Website
Setelah Anda memahami dasar-dasar Dreamweaver, langkah pertama dalam membuat website adalah membuat layout dari website Anda. Layout website merupakan kerangka yang akan menentukan bagaimana konten Anda akan ditampilkan di website Anda. Dalam membuat layout website, pastikan Anda mempertimbangkan:
- Tata letak header, konten, dan footer
- Desain responsif
- Penempatan elemen yang diinginkan, termasuk gambar dan video
Untuk membuat layout website, Anda dapat memilih untuk menggunakan salah satu dari tiga opsi:
- Gunakan template: Dreamweaver menyediakan berbagai macam template website yang dapat Anda gunakan sebagai dasar layout website Anda. Anda dapat menyesuaikan elemen seperti font dan warna untuk membuat template Anda sendiri.
- Gunakan Layout View: Layar Layout View memungkinkan Anda untuk mengatur elemen website Anda tanpa harus mengetik kode HTML atau CSS. Anda dapat menarik dan melepas elemen website ke tempat yang Anda inginkan dan mengatur ukuran, posisi, dan tata letak elemen tersebut.
- Tulis kode HTML dan CSS: Jika Anda ingin lebih fleksibel dan ingin mengontrol setiap detail pada website Anda, Anda dapat menulis kode HTML dan CSS secara manual. Pastikan Anda menguasai bahasa pemrograman HTML dan CSS sebelum menggunakan opsi ini.
Setelah Anda membuat layout website, pastikan untuk menguji tampilan website Anda di berbagai perangkat dan ukuran layar untuk memastikan desain responsifnya. Pastikan juga untuk mempertimbangkan SEO ketika menempatkan konten, seperti menambahkan kata kunci pada judul halaman dan deskripsi meta untuk meningkatkan peringkat SEO Anda.
Menambahkan Konten ke Website
Setelah Anda membuat layout website Anda, selanjutnya adalah menambahkan konten ke dalamnya. Berikut adalah beberapa hal yang perlu Anda perhatikan:
Menambahkan Teks
Untuk menambahkan teks, klik pada area di mana Anda ingin menambahkan teks. Kemudian, ketik teks Anda. Anda dapat mengubah jenis huruf, ukuran, dan warna teks Anda menggunakan opsi di bagian atas layar.
Menambahkan Gambar
Untuk menambahkan gambar, klik pada area di mana Anda ingin menambahkan gambar. Kemudian, pilih opsi "Insert" di bagian atas layar, lalu pilih "Image". Pilih gambar yang ingin Anda tambahkan dan klik "OK". Anda dapat menyesuaikan ukuran dan posisi gambar menggunakan opsi di bagian atas layar.
Menambahkan Video
Untuk menambahkan video, klik pada area di mana Anda ingin menambahkan video. Kemudian, pilih opsi "Insert" di bagian atas layar, lalu pilih "Media". Pilih file video yang ingin Anda tambahkan dan klik "OK". Anda dapat menyesuaikan ukuran dan posisi video menggunakan opsi di bagian atas layar.
Menambahkan Tabel
Untuk menambahkan tabel, pilih opsi "Insert" di bagian atas layar, lalu pilih "Table". Pilih jumlah baris dan kolom yang Anda inginkan, dan klik "OK". Anda dapat menambahkan teks ke dalam sel tabel dan menyesuaikan ukuran dan posisi tabel menggunakan opsi di bagian atas layar.
Menambahkan Formulir
Untuk menambahkan formulir, pilih opsi "Insert" di bagian atas layar, lalu pilih "Form". Pilih jenis formulir yang Anda inginkan, seperti formulir kontak atau kotak centang, dan klik "OK". Anda dapat menyesuaikan ukuran dan posisi formulir menggunakan opsi di bagian atas layar.
Ingatlah untuk selalu mengoptimalkan konten Anda agar lebih mudah diakses dan dipahami oleh para pengunjung website Anda.
Mengoptimalkan Website Anda
Setelah Anda selesai membuat website, Anda harus memastikan bahwa website Anda dioptimalkan agar dapat memperoleh lebih banyak pengunjung. Berikut adalah beberapa cara untuk mengoptimalkan website Anda:
1. Meningkatkan Kecepatan Website
Kecepatan website merupakan faktor penting dalam optimasi website. Pastikan website Anda dapat dimuat dengan cepat dengan menggunakan gambar yang telah dioptimalkan, file CSS dan javascript yang dikompres, dan memilih hosting yang cepat. Anda juga dapat menggunakan Content Delivery Network (CDN) untuk mempercepat website Anda.
2. Meningkatkan Peringkat SEO
Peringkat SEO menjadi faktor penentu dalam jumlah pengunjung website Anda. Pastikan konten website Anda sesuai dengan kata kunci yang paling dicari, dan gunakan meta deskripsi yang relevan. Anda juga dapat membangun backlink dari website terkait untuk meningkatkan peringkat SEO Anda.
3. Menggunakan Social Media
Social media dapat membantu Anda dalam mempromosikan website Anda. Pastikan Anda menghubungkan website Anda dengan akun social media seperti Facebook, Twitter, Instagram dan lainnya. Anda juga dapat memasukkan tombol share untuk mempermudah pengunjung dalam membagikan konten website Anda di media sosial.
4. Memperbaiki Tampilan Website pada Smartphone
Banyak pengunjung website menggunakan smartphone. Pastikan website Anda dapat dilihat dengan baik pada smartphone dengan membuat website yang responsif. Anda juga dapat mempercepat website Anda pada smartphone dengan cara mengoptimalkan gambar dan memilih ukuran font yang sesuai.
Dengan menerapkan tips optimasi website di atas, Anda dapat meningkatkan jumlah pengunjung website Anda dengan cepat. Selamat mencoba!
Menerapkan Desain Responsif
Ketika kita membuat website, tidaklah cukup hanya membuat tampilannya menarik di layar komputer desktop. Saat ini, lebih dari 50% pengguna internet menggunakan perangkat mobile untuk browsing. Oleh karena itu, penting bagi website kita untuk memiliki desain responsif, yang dapat menyesuaikan diri dengan berbagai ukuran layar.
Untuk menerapkan desain responsif pada website kita yang telah dibuat menggunakan Dreamweaver, kita perlu mengikuti beberapa langkah berikut:
Gunakan Media Queries
Media queries adalah teknik CSS yang memungkinkan kita untuk mengatur tampilan website secara dinamis berdasarkan ukuran layar pengguna. Dengan menggunakan media queries, kita dapat menyesuaikan ukuran font, layout, dan elemen visual lainnya agar terlihat optimal pada berbagai layar.
Untuk menggunakan media queries, pertama-tama kita perlu menambahkan meta tag berikut pada bagian head dari halaman HTML:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Selanjutnya, kita dapat menambahkan aturan CSS untuk setiap ukuran layar yang ingin kita targetkan. Contohnya, untuk menyesuaikan font pada layar dengan ukuran lebih kecil dari 600px, kita dapat menambahkan aturan CSS berikut:
@media (max-width: 600px) {
body {
font-size: 14px;
}
}
Aturan di atas akan mengatur ukuran font menjadi 14px saat layar memiliki ukuran maksimal 600px. Kita dapat menambahkan aturan CSS lainnya untuk menyesuaikan layout, ukuran gambar, dan elemen visual lainnya sesuai dengan ukuran layar yang kita targetkan.
Gunakan Fluid Grid Layout
Fluid grid layout adalah teknik desain yang memungkinkan kita untuk membuat layout website yang fleksibel, sehingga dapat menyesuaikan diri dengan berbagai ukuran layar. Dengan menggunakan teknik ini, kita dapat membagi layout website kita menjadi beberapa kolom yang berukuran relatif, bukan absolut.
Di Dreamweaver, kita dapat menggunakan fitur Layout Grid untuk membuat fluid grid layout dengan mudah. Caranya adalah sebagai berikut:
- Buka halaman HTML yang ingin kita buat layoutnya.
- Pilih menu View, lalu pilih Grids dari daftar opsi.
- Pada jendela Properties, pilih Layout Grid, lalu centang opsi Enable Layout Grid.
- Atur jumlah kolom, lebar kolom, dan margin di bagian Grid Properties. Pastikan untuk memilih opsi Fluid Grid di bagian Grid Type.
- Klik OK untuk menambahkan grid layout ke halaman HTML.
Dengan menggunakan fluid grid layout, kita dapat membangun website yang responsif dengan lebih mudah dan cepat.
Dengan menerapkan desain responsif pada website kita, kita dapat memastikan bahwa pengguna dapat mengakses dan menikmati website kita dengan mudah, tidak peduli dari mana dan dengan perangkat apa mereka mengaksesnya.
Mengelola Website Anda
Setelah website Anda selesai dibuat, Anda perlu mengelolanya agar tetap up-to-date dan berjalan dengan baik. Berikut adalah beberapa tips yang dapat membantu Anda dalam mengelola website Anda.
Perbarui Konten Anda Secara Teratur
Agar website Anda tetap relevan dan menarik bagi pengunjung, pastikan untuk memperbarui kontennya secara teratur. Anda dapat menambahkan posting blog, artikel, atau halaman baru pada website Anda. Pastikan juga untuk memeriksa link dan gambar di website Anda untuk memastikan bahwa semuanya berfungsi dengan baik.
Analisa Kinerja Website Anda
Perhatikan bagaimana pengunjung berinteraksi dengan website Anda. Gunakan alat analisis website, seperti Google Analytics, untuk memantau lalu lintas dan perilaku pengunjung. Dengan menganalisis kinerja website Anda, Anda dapat mengetahui apa yang bekerja dan tidak bekerja pada website Anda, dan membuat perubahan yang diperlukan untuk meningkatkan kinerja website Anda.
Backup Data Website Anda
Backup data website Anda secara teratur untuk menghindari kehilangan data yang penting. Anda dapat menggunakan layanan backup online atau melakukan backup manual ke hard drive eksternal. Pastikan untuk memeriksa backup Anda secara berkala untuk memastikan bahwa backup berfungsi dengan baik dan data Anda aman.
Jaga Keamanan Website Anda
Jaga keamanan website Anda dengan memperbarui perangkat lunak keamanan dan plugin secara teratur. Pastikan juga untuk menggunakan kata sandi yang kuat dan unik serta melakukan enkripsi data sensitif. Anda dapat menggunakan layanan keamanan website pihak ketiga untuk membantu melindungi website Anda dari serangan.
Interaksi Dengan Pengunjung
Website Anda adalah tempat yang baik untuk membangun interaksi dengan pengunjung Anda. Pastikan untuk memiliki formulir kontak atau halaman "Tentang Kami" pada website Anda agar pengunjung dapat berinteraksi dengan Anda. Balas email dan komentar pengunjung dengan cepat dan ramah untuk membangun hubungan yang baik dan menjaga kepercayaan pengunjung pada website Anda.
Pertanyaan Umum (FAQ)
Apa itu domain?
Domain adalah alamat unik yang digunakan untuk mengakses website Anda. Misalnya, www.nama.com. Anda harus membeli domain dari penyedia domain sebelum dapat menggunakannya.
Apakah saya perlu membeli hosting?
Ya, hosting diperlukan untuk membuat website Anda dapat diakses secara online. Anda dapat membeli hosting dari penyedia hosting yang terpercaya.
Apakah Dreamweaver gratis?
Tidak, Dreamweaver tidak gratis. Namun, Anda dapat mencoba versi trial atau memilih langganan bulanan untuk menggunakannya.
Apakah saya perlu menguasai HTML untuk menggunakan Dreamweaver?
Tidak, Dreamweaver adalah alat yang dirancang untuk memudahkan pembuatan website tanpa menguasai HTML. Namun, pengetahuan tentang HTML akan membantu Anda memahami tentang bagaimana website Anda dibuat dan beroperasi.
Apakah saya perlu menggunakan CSS?
Ya, CSS diperlukan untuk mengubah tampilan website Anda. Dengan menggunakan CSS, Anda dapat mengatur warna, font, layout, dan elemen tampilan lainnya.
Bagaimana cara mengoptimalkan website saya agar lebih cepat diakses?
Anda dapat mengoptimalkan website Anda dengan mengompresi gambar dan menghapus bagian kode yang tidak dibutuhkan. Anda juga dapat menggunakan layanan CDN untuk mempercepat waktu muat website Anda.