@media (max-width: 600px) {
body {
font-size: 14px;
}
}
Aturan di atas akan mengatur ukuran font menjadi 14px saat layar memiliki ukuran maksimal 600px. Kita dapat menambahkan aturan CSS lainnya untuk menyesuaikan layout, ukuran gambar, dan elemen visual lainnya sesuai dengan ukuran layar yang kita targetkan.
Daftar Isi Artikel
Gunakan Fluid Grid Layout
Fluid grid layout adalah teknik desain yang memungkinkan kita untuk membuat layout website yang fleksibel, sehingga dapat menyesuaikan diri dengan berbagai ukuran layar. Dengan menggunakan teknik ini, kita dapat membagi layout website kita menjadi beberapa kolom yang berukuran relatif, bukan absolut.
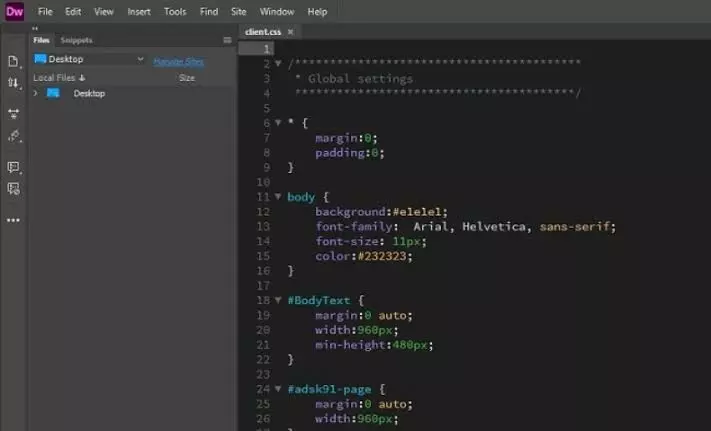
Di Dreamweaver, kita dapat menggunakan fitur Layout Grid untuk membuat fluid grid layout dengan mudah. Caranya adalah sebagai berikut:
- Buka halaman HTML yang ingin kita buat layoutnya.
- Pilih menu View, lalu pilih Grids dari daftar opsi.
- Pada jendela Properties, pilih Layout Grid, lalu centang opsi Enable Layout Grid.
- Atur jumlah kolom, lebar kolom, dan margin di bagian Grid Properties. Pastikan untuk memilih opsi Fluid Grid di bagian Grid Type.
- Klik OK untuk menambahkan grid layout ke halaman HTML.
Dengan menggunakan fluid grid layout, kita dapat membangun website yang responsif dengan lebih mudah dan cepat.
Dengan menerapkan desain responsif pada website kita, kita dapat memastikan bahwa pengguna dapat mengakses dan menikmati website kita dengan mudah, tidak peduli dari mana dan dengan perangkat apa mereka mengaksesnya.
Mengelola Website Anda
Setelah website Anda selesai dibuat, Anda perlu mengelolanya agar tetap up-to-date dan berjalan dengan baik. Berikut adalah beberapa tips yang dapat membantu Anda dalam mengelola website Anda.