Daftar Isi Artikel
2. Toolbar
Toolbar terletak di bawah menu bar, dan berisi ikon-ikon yang mewakili fungsi yang sering digunakan dalam Dreamweaver. Jika Anda ingin cepat mengakses fitur tertentu, misalnya membuat tabel atau menambahkan gambar, Anda bisa mencarinya di toolbar.
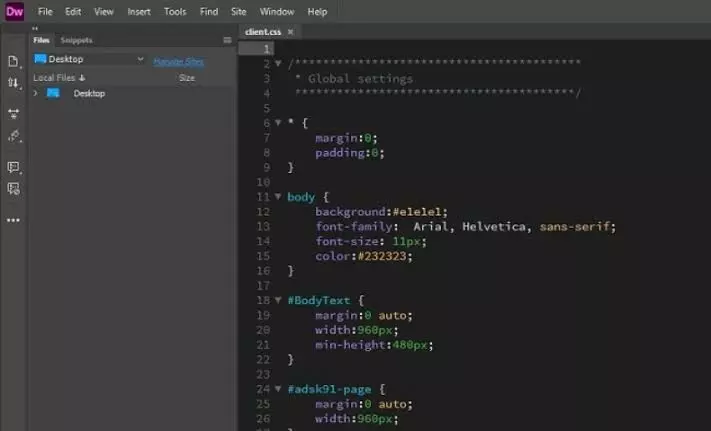
3. Document Window
Document window adalah bagian utama dari jendela Dreamweaver, tempat Anda akan mengedit halaman web. Di sini, Anda akan melihat kode HTML dan tampilan visual halaman web Anda secara bersamaan. Anda dapat beralih antara tampilan kode dan tampilan visual kapan saja.
4. Panel
Panel terletak di sebelah kanan jendela Dreamweaver, dan berisi fitur-fitur tambahan yang mungkin Anda butuhkan saat bekerja pada halaman web. Ada banyak jenis panel yang dapat Anda buka, termasuk panel Properti, panel HTML, dan panel CSS. Pastikan untuk mempelajari setiap panel dan cara menggunakannya dengan baik.
Dengan memahami antarmuka Dreamweaver, Anda akan dapat bekerja lebih efisien dan mudah dalam membuat website. Selanjutnya, mari lanjut ke bagian selanjutnya: Membuat Layout Website.
Membuat Layout Website
Setelah Anda memahami dasar-dasar Dreamweaver, langkah pertama dalam membuat website adalah membuat layout dari website Anda. Layout website merupakan kerangka yang akan menentukan bagaimana konten Anda akan ditampilkan di website Anda. Dalam membuat layout website, pastikan Anda mempertimbangkan:
- Tata letak header, konten, dan footer
- Desain responsif
- Penempatan elemen yang diinginkan, termasuk gambar dan video
Untuk membuat layout website, Anda dapat memilih untuk menggunakan salah satu dari tiga opsi: